It has become common knowledge that page load time is a pivotal aspect of user experience, with page speed becoming more important for Google Ranking than ever before. Not only does a speedy website help you crawl up the Google ranks but it’s known that a slow-loading webpage (Page Speed) will be abandoned (Bounce Rate) quicker than my self respect when I walk into Gregg’s.
The correlation between Page Speed & Bounce Rate
The infographic here averages total page speed loading times experienced by real world customers. The data has been taken from 1000 users over a 1 week period.
| Page Load Time (Seconds) | Bounce Rate (%) |
| 1 | 7 |
| 2 | 6 |
| 3 | 11 |
| 4 | 24 |
| 5 | 38 |
| 6 | 46 |
| 7 | 53 |
| 8 | 59 |
| 9 | 61 |
| 10 | 65 |
| 11 | 62 |
| 12 | 67 |
| 13 | 69 |
| 14 | 66 |
| 15 | 73 |
You can see that as the page load time goes up, as does the bounce rate which means people are only visiting one page the slower the website loads. For users with an average page loading time of 2 seconds the bounce rate was only 6%, whereas users with a load time over 6 seconds had a bounce rate of over 45%! So with that in mind, here’s 5 FREE tips to help speed up your WordPress website!
5 tips to help speed up your WordPress Website.
- Site Analysis
- Image Optimisation
- Plugins
- Caching Plugin
- Update
1. Analyse your current Website and see where the issue’s are located!
There are a number of tools which can be used to measure site speed, my go-to favourite is gtmetrix.com. Probably the most important (and hardest to please) is Google PageSpeed Insights.
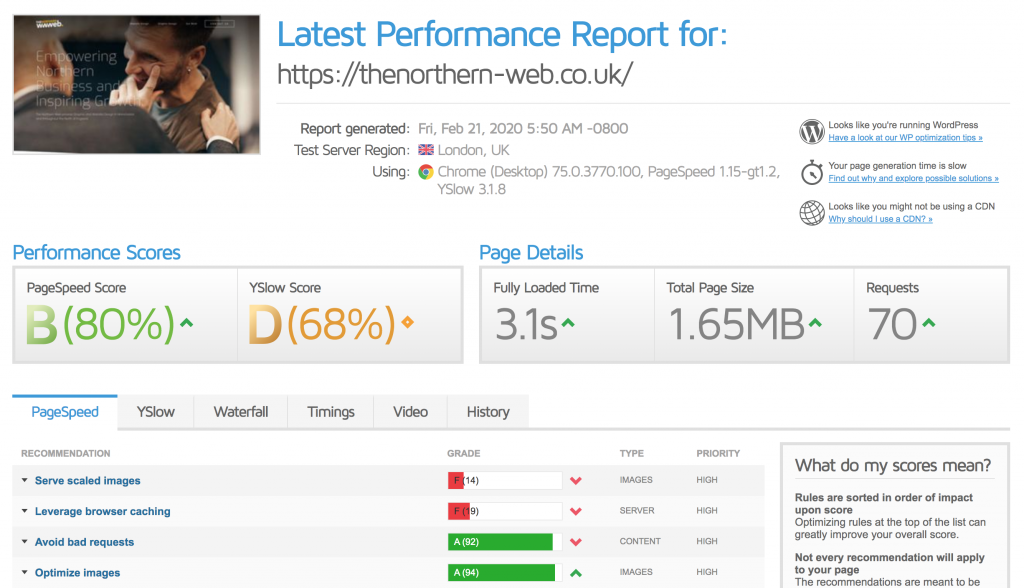
What better way to explain than to show you on this very website. As it stands, I am currently writing this blog post while my website is still under development. So let’s take down the coming soon page, head over to GTMetrix and see what the damage is.

Hey, not a bad start! Remember, I am a web developer and every website I build is built with SEO at the forefront of my brain, so if you see a lot of red here and low numbers when you analyse your website, do not be alarmed! This can all be changed.
The two things that are primarily slowing down my website are;
1. Serve scaled images – This means I have images on the front page of my site that are shown at a full resolution when they don’t need to be. These images can be scaled down without any loss of quality (Refer to Step 2).
2. Leverage browser caching – as it currently stands I do not have a Caching plugin install which will take care of this nicely (Refer to Step 4).
These two issues are essentially slowing down my Fully Loaded Time which is currently sat at 3.1 seconds – aka – 11% of people are already gone!
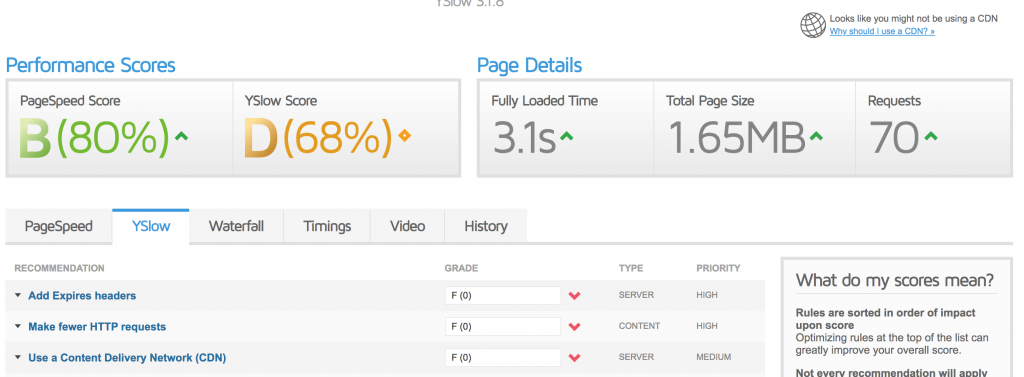
Nipping over to the YSlow score tab we can see where more time can be saved.

The YSlow score is primarily affected by not having a caching plugin installed (Refer to Step 4). It also states to use a CDN (Content Delivery Network) which in most cases cost money, so we won’t be covering that today)
More on Content Delivery Networks
Content Delivery Networks (CDN for short) provide a system of servers distributed across the globe to deliver your pages and content to users closer to that geographical location. So people in America will read the site from a server in their location rather than all the way over here in the UK, making it quicker to access globally.
2. Ensure your images are Optimised for the web
Images are the main culprit when it comes to slow load times, and these can be a little bit of a pain to fix so a good lesson to learn while building your site is to Optimise your images correctly before uploading them! Here’s my image optimisation process;
- Load the image into PhotoShop (other editing software is available). Once you have the image ready to save out, use the “Save for Web” feature (CMD+OPTION+SHIFT+S). Don’t have any editing software? Head over to https://resizeimage.net/ to resize those images!
- Once in the “Save for Web” dialog box, we can change the aspect ratio to anything lower than 1920px (width) as a rule of thumb if it’s a full screen image 1920px is best, half screen sized? Go for 960px (thats’s half)… You can see where we are going here. You can also knock down the quality to anything above 75, this will lower image size without too much of a noticeable effect.
- Once you have saved your image out of photoshop head over to one of my favourite websites ever: https://tinyjpg.com. I always have this tab open in my browser as its image crushing capabilities are amazing, and its FREE!
- Once you have tinified your image and downloaded it, it’s time to upload! Rinse and repeat with all offending images on your website and you’ll be sped up in no time!
Don’t have time to manually download, resize and optimise your catalog of images? Don’t worry, there are a lot of tools on hand to assist you in the cleansing of your Media Folder. A lot of these won’t do the job quite as well as if you were to do it yourself but do help;
Using any of these plugins on your site will help reduce image file sizes in turn improving the overall speed of your website!
3. Clean up your Plugins!
Plugins! You gotta love ’em!! Right….? One of the reasons I prefer to manually optimise my images before uploading to my website is Plugins cause bloat, they add code to your website and slow everything down! Ok, they do make life easier, but at what cost!?
Keeping unused plugins on your website adds a huge amount of junk to your files. It also increases your backup size and puts a huge amount of load onto your server resources while backups are generated. It is good practice to get rid of the Plugins that sit dormant or look for different methods in which the same job can be achieved without the need for a plugin!
Let’s take a look at my plugins list. You won’t see much!

6! I have a total of 6 plugins running my site, 3 of which are for Elementor (which is also has a fantastic FREE WordPress website builder) which I use to build themes and sites. Bear in mind at this stage of writing the blog, I do not currently have a Caching plugin installed… so it will be 7!
4. Add a Caching Plugin
After all that about minimising plugins here he is telling you to add a Plugin, hypocrisy! But seriously, these Plugins are the best for speeding up your WordPress Website! When it comes to caching plugins, it’s entirely up to you which you choose to go for, here are a few of the top free ones;
No I am going to a little off-script here and throw in my personal favourite: WP Rocket. The reason I haven’t included it in this list is that it isn’t free, but my goodness is it worth the money! All 3 of the above plugins are fantastic and have a huge array of guides online helping you set them up. They can be a little tricky to use so be sure to follow the guides attached!
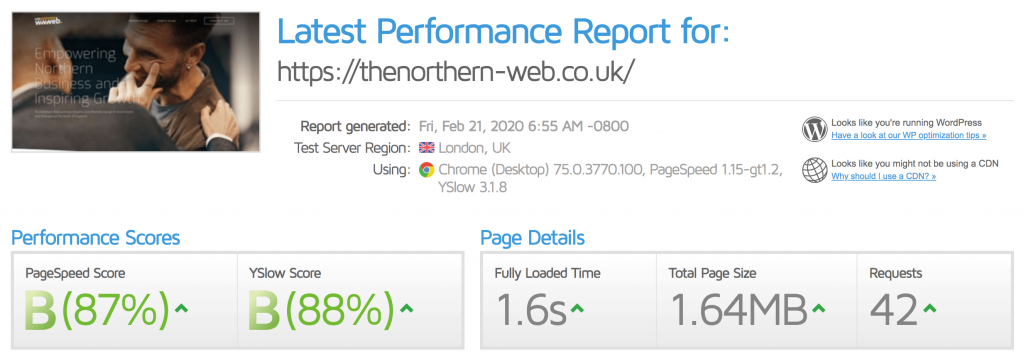
Let’s take a look at the page load speed with WP Rocket installed and optimised;

How good are Caching Plugins!!??! Beware that these plugins can sometimes mess with how your theme looks and acts, so be ready to do some testing!
5. Update your theme, plugins and translations!
Themes and plugins are updated all the time! Why? Because they are constantly developing and finding better ways to do things. It is good practice not only to keep your website loading quickly but to stamp out potential loopholes for hackers! Out of date plugins and themes are the number one reason WordPress websites are hacked, so keep your self safe and run those updates frequently!!
So that wraps up our 5 FREE tips to speed up your website! Got some tips of your own or want to join in the conversation, add your comment below!